|
|
* Informatique
- sommaire fiches Informatique -
|
TITRE
: Mise en place d'une procédure pour la
création d'un site web.
Définitions des principes de base.
>
I - II - III -
<
|
| Le
but de ces pages est de décrire tout le travail de préparation
nécessaire à la création d'un site web, de
montrer une logique parmi d'autres, pour la configuration de la
structure, et d'indiquer les réglages de base du logiciel
Dreamweaver. La mise en forme proprement dite des différentes
pages ne sera que trés peu abordée.
De nombreux sites exposent en détail les façons de
faire, nous signalerons quelques adresses.
* définition
d'un site web:
Un site web est ensemble de fichiers, qui peuvent être de différents formats: DOC, HTML, GIF, JPEG,
PNG, MP3, AVI, MPEG....définissant du texte, des images,
du son, de la vidéo...Les pages du site créés
à partir de ces éléments, seront reliées
entre elles, pour permettre de "naviguer" ou de "surfer" de page en page.
Elles seront rédigées en langage HTML. Le site sera
tout d'abord "local", c'est à dire entièrement
sur le disque dur de votre ordinateur.
Pour être visible sur le web , le site doit être sur
un serveur ouvert en permanence, appelé serveur "distant".
Il faut donc le transférer (publier) chez un Fournisseur
d'Accès Internet (FAI) qui peut héberger gratuitement
souvent jusqu'à 100Mo. Cela représente déjà un site avec de nombreuses pages.
Tous les FAI vous donnent la possibilité, dès lors
que vous ouvrez un compte, de bénéficier d'un "espace
disque personnel" sur leur propre disque dur. Vous devez
en faire la demande, même si vous n'avez pas encore débuté
votre travail ! Le FAI vous transmettra l'adresse, ou URL de votre
site et les paramètres indispensables pour la gestion:
mise à jour, modifications, ajouts....En général,
il crée une page d'accueil par défaut, qui vous
permet de taper l'adresse et de voir votre futur site.
Vous devez choisir le nom du site avec soin. C'est important,
il ne pourra pas être modifié. Vous pouvez aussi
faire appel à un Hébergeur indépendant des
FAI.
L'obtention d'un Nom de Domaine peut être
envisagée, mais n'est pas indispensable. Vous devenez alors
propriétaire du nom que vous déclarez. Cette démarche
est payante ou gratuite (avec conditions). Votre adresse pourra
ainsi être simplifiée: Nom.net, .org, .com, .biz,
.info,.fr...
exemple: http://www.epsidoc.net
* les
différentes étapes de la conception d'un site:
Etablir un projet global, définissant avec
le plus de précision possible, le sujet, les objectifs,
le public visé, le contenu envisagé, la présentation...soit
le concept général du site, chaque paramètre
influant sur les autres.
Elaboration d'une organisation, arborescence de dossiers et fichiers,
dans la logique du projet initial, qui facilitera votre travail.
Détermination de la logique des liens que vous allez proposer
aux visiteurs ==> architecture du site.
Collecte, production, des éléments utilisés
dans la conception des pages (textes, images...) attention aux
droits d'auteurs !
Mise en forme du site local, rédaction, création
des fichiers, des liens, insertions diverses, choix des couleurs,
des polices...
Transfert du site local, chez l'hébergeur, pour que le
site soit visible sur le web (publication).
Exemple de création
du site virtuel : "Les petits poètes"
>
1:
Définition précise de la ligne directrice du site:
objectifs, quel public voulez vous atteindre, de quels éléments
allez vous disposer, comment les présenter...Une bonne
définition permet de gagner du temps par la suite et
d'éviter les problèmes.
Nous avons imaginé ici, qu'il s'agit d'un site présentant
des poésies d'enfants, illustrées par des dessins,
ou des images (photos...)
Nous pourrons avoir des contacts avec d'autres sites d'écoles,
par le biais de formulaires de contact.
Nous pourrons afficher les logos de sites ou de programmes dans
certains fichiers, dans le cadre d'échanges ou d'informations
par exemple.
>
2:
La mise en place de l'arborescence du dossier local, doit correspondre
au concept de base, et doit pouvoir intégrer toutes les
possibilités de développement futur. L'organisation
proposée n'est qu'un exemple et peut, bien entendu, être
modifiée.
Etablissez un plan sur papier, de l'arborescence de votre futur
site.
L'arborescence comprendra des dossiers et des fichiers.
Certaines structures mal pensées, sont difficiles à
modifier sans une perte de temps assez importante, ou entraîneront
à terme, une refonte complète du site.
Vous pourrez remplacer les noms fictifs des dossiers et fichiers
que nous avons choisis.
Pour l'instant nous travaillons sur notre disque dur C:\
Création d'un nouveau dossier
:
C'est le dossier racine local où seront rangés
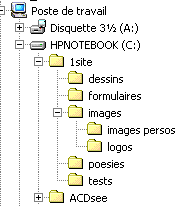
tous les dossiers, et les fichiers, il sera appelé: "1site"
nous incorporerons plusieurs dossiers: dessins, formulaires,
images, poesies, tests, où nous pourrons ranger tous
les documents qui nous serviront à illustrer nos fichiers.
le dossier images comprend également deux dossiers: images_persos et logos
le dossier tests, peut permettre de faire des essais
(scripts, flash, insertions diverses...) ou de conserver des doubles
de nos fichiers...
Pour nommer les dossiers et les
fichiers, pas de caractère accentué, pas d'espace,
pas de tiret, de -.:;!/ , noms assez courts (8 lettres devraient
suffire) mais _ (underscore) possible.

|
|
|
Nous voyons ici, la représentation graphique
dans C:\ du site en construction.
Actuellement il n'y a que des dossiers (ACDsee ne fait plus partie
du site, c'est un autre dossier du disque dur où l'on travaille)
Nous pourrons ensuite ajouter de nouveaux dossiers et des fichiers. |
|
Commencez par collecter dans les différents
dossiers, les éléments que vous utiliserez pour votre
site:
Les poésies des cycles 2, grande section CP et CE1 et des
cycles 3, CE2 - CM1 - CM2. Bien entendu il s'agit de créations,
selon le concept de base qui a été choisi, puis les
dessins, et les images que vous scannez ou que vous recherchez sur
le web.
La création d'un logo personnalisera le site. D'autres logos
ou Gifs peuvent agrémenter les diverses pages.
Ne pas abuser de Gifs animés qui ralentissent l'ouverture
ou alourdissent les pages.
On peut déjà imaginer le travail à réaliser
en amont, avant la mise en forme réelle du site, et toute
l'importance de la préparation.
Dans l'optique de ce site, une élaboration collective semble
judicieuse.
Cette phase de collecte, permet souvent d'affiner et de vérifier
si les objectifs du site ont été bien définis.
La deuxième phase impliquera l'utilisation
d'un logiciel d'aide la création de site WYSIWYG (vous bénéficiez
d'un représentation visuelle du travail de mise en page sur
votre écran, sans vous soucier du code).
Le logiciel Dreamweaver édite en langage HTML la page que
vous créez sur votre écran, ou permet de travailler
directement sur le code HTML. De nombreux outils facilitent la modification
des fichiers créés.
>
I - II - III - <

|
|
|
|
|